window 에서 react-native 환경설정
react-native 환경설정
JDK 8.0 다운받기
※ node.js 사이트에서 다운로드 한다. http://www.oracle.com/technetwork/java/javase/downloads/index.html
Android Studio 다운받기
https://developer.android.com/studio/?hl=ko
설치 후 실행하면 SDK를 자동으로 설치한다
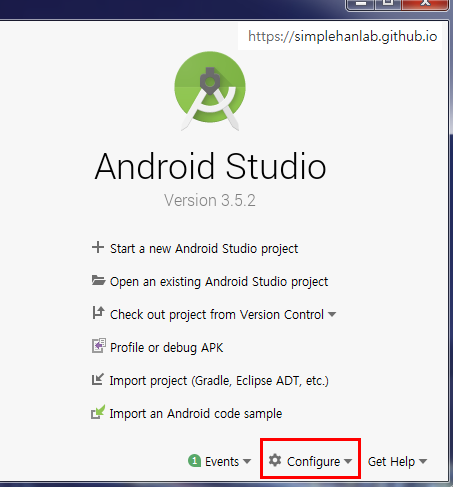
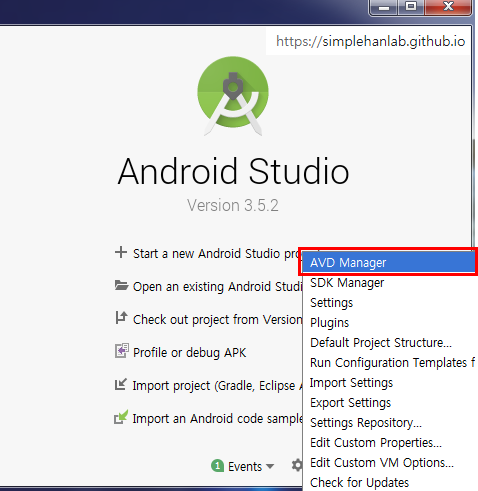
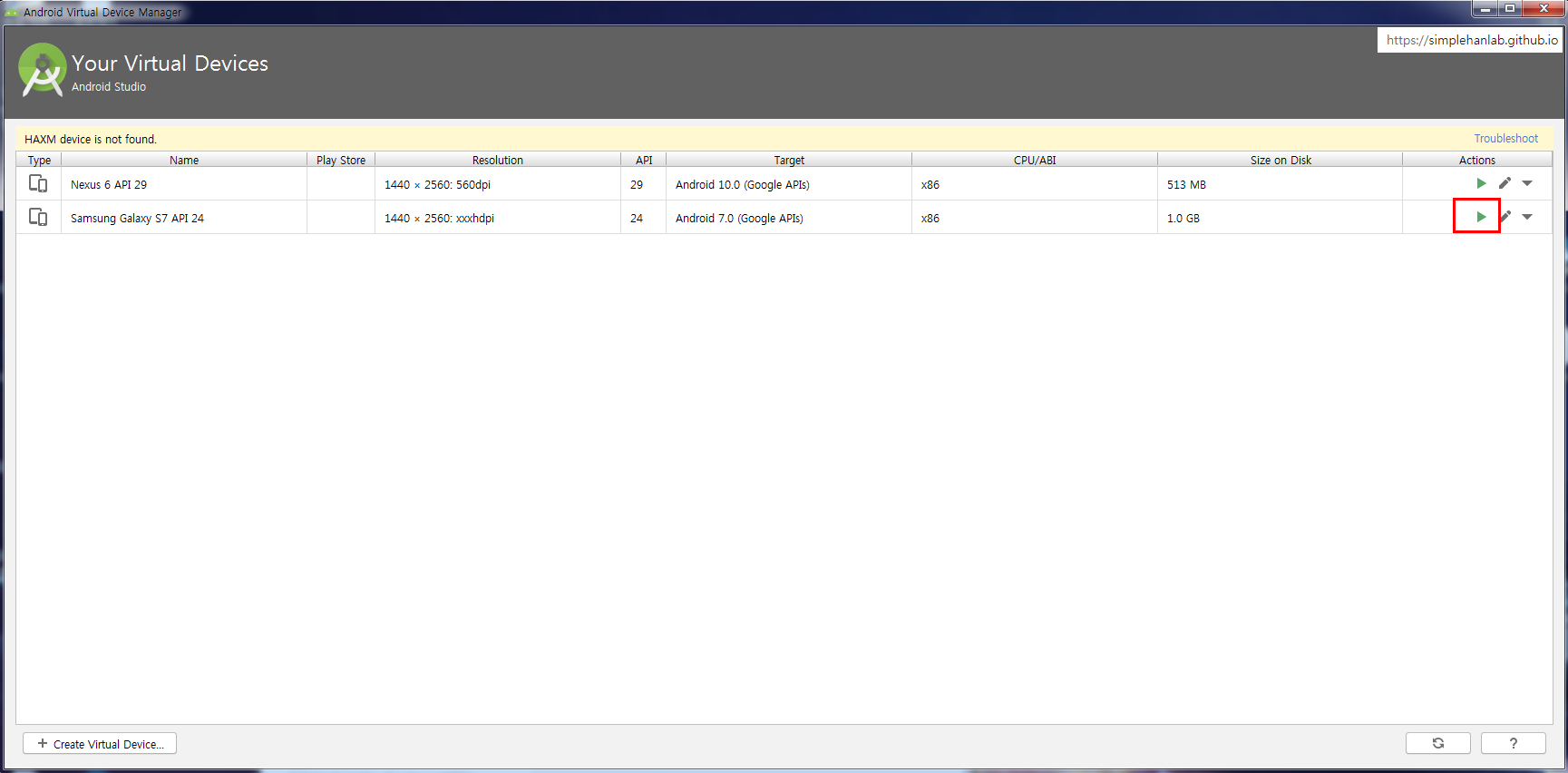
안드로이드 스튜디오를 실행하여, 에뮬레이터를 추가한다



에뮬레이터를 사용할 수 없을 때는, 안드로이드 휴대폰을 pc와 연결한다
node.js 다운받기
※ node.js 사이트에서 다운로드 한다. https://nodejs.org/ko/download/

설치가 완료되면 nodejs가 설치된 폴더를 환경변수에 추가해준다
이후 프로그램 개발도구에서 명령어를 입력한다
필자는 Visual Studio를 사용한다
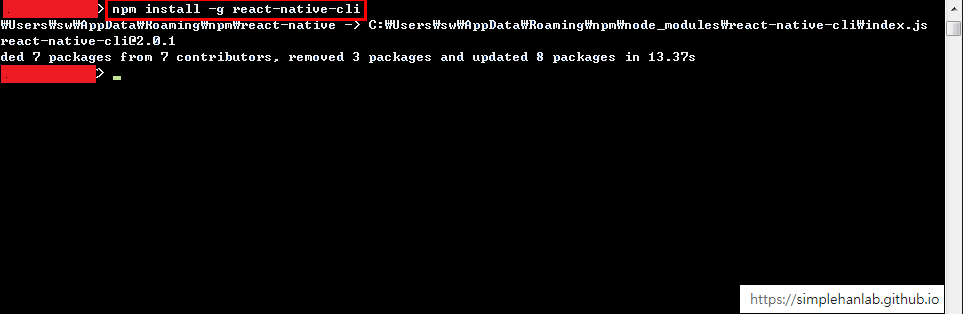
Visual Studio를 실행 후 터미널에서 react-native cli 설치 명령어를 입력한다
 명령어 : npm install -g react-native-cli
명령어 : npm install -g react-native-cli
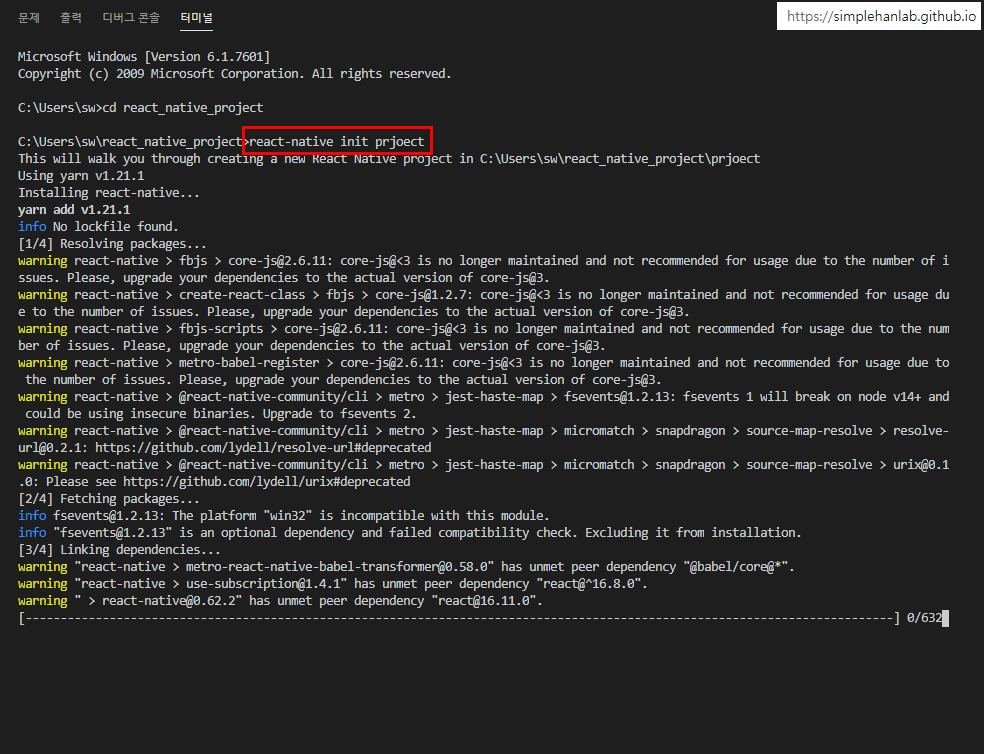
 설치가 완료되면 React-native 프로젝트를 생성한다
설치가 완료되면 React-native 프로젝트를 생성한다
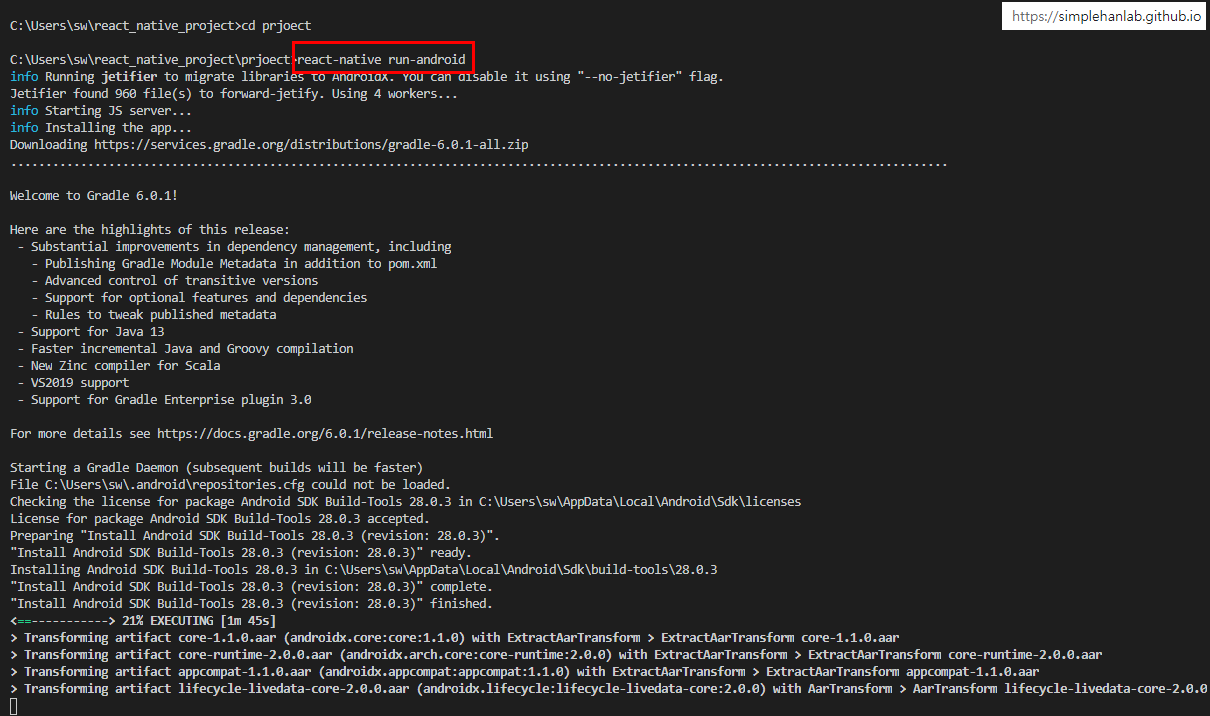
 명령어 : react-native run-android
명령어 : react-native run-android
프로젝트 생성이 완료되면 프로젝트가 있는 폴더로 이동 후 프로젝트를 실행한다

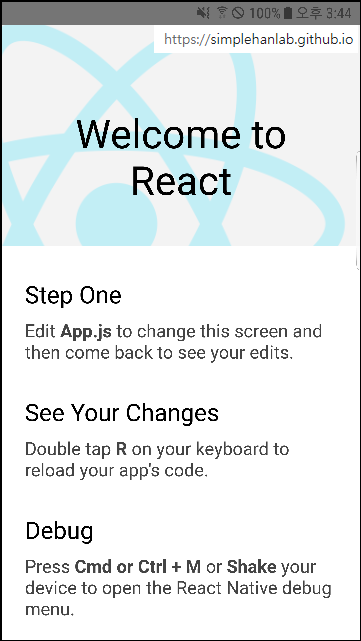
생성된 프로젝트의 App.js가 실행되는 것을 볼 수 있다